Sanctions Explorer
A sanctions database, & sanctions data visualization platform.
Role
UX/UI Designer
Duration
8 Week
Deliverables
User research • Wireframes • High Fidelity Prototype
UX/UI Designer
8 Week
User research • Wireframes • High Fidelity Prototype
Sanction Explorers, it's a project for C4ADS (Contractors for Aerial Defense Systems). They're a non-profit organization dedicated to providing data-driven analysis and evidence-based reporting on global conflict and transnational security issues.
For this project, we developed a tool for people looking for info on sanctions on any country. In the initial stakeholder meeting, we learned about the C4ADS, the sanctions space (in which I had no prior experience), some competitors in this area, who the users were, and where the company wanted to take the product.
The project required data science, web developers, and UX design (me 👋). This team is by far the most cross-functional team I've been a part of. The team had a team-lead, three data scientists, four web developers, and me, the sole UX designer.
Primarily sanctions data users are people in the government, financial crime investigators, and reporters. A secondary user could be students who might have a project or that sanctions are part of their future profession. U.S. government employees (e.g., Foreign Service Officer) can use the data for presentation or reports about the U.S. relations with other countries or track the rate of sanctions that have been issued, among other uses. Financial Crimes Investigators use them for due diligence on financial deals. They use these sites to verify that the entity they're dealing with is not under any sanction and avoid multi-million dollar fines. And reporters use them in an obvious way — to report on any news or stories related to sanctions.

The stakeholder provided a couple of names for us to look into, and Google did rest. Some of the competitors were the Office of Foreign Assets Control (OFAC) site and various others that share the acronym in their names like Instant OFAC, FINRA OFAC, and Fidelity OFAC. Non-OFAC related were UNSC Sanction Search List, EU Sanctions Map, U.N. Interpol Sanctions, Enigma Public database, and their Sanction Tracker page. The stakeholder provided the last one as a reference of where he wanted the project to go, and honestly, out of all the sites, this one provided the information in a more digestible way and had the best appearance by far.
After completing the competitive analysis, there were a few main takeaways. Most sites were a bit hard to navigate; they seem to require familiarity to use. Results were not very filterable — or at all, they looked like they were designed in the early '00s and weren't updated since. Even Sanction Trackers, the best-looking one, didn't provide much info on sanctions, but more of an overview or a historical view of imposed sanctions. The biggest flaw was that it didn't accept any user input. In other words, all the data is fixed.
After learning all we could, we defined the problem:
Sanctions searchers need a way to access a comprehensive sanction's database because it's better to have it all in one place
The stakeholder's main goal was to provide the most sanctions information out of any site; to accomplish this, we had to make so users could look up the U.S., E.U. and U.N. imposed sanctions. He also wanted to make the site visually informative for users. Instead of relying on a text-heavy experience, users could digest the information more visually through graphs and maps. In short:
Make this the ultimate source of free accessible and open sanctions information worldwide.
Then came the time to learn about the project we were going to build. Here we helped each other out; I helped with the technical research by putting together a list of the libraries for the visual elements. Everyone helped with the recruiting efforts. Thankfully one of the data science teammates had worked in the financial sector and provided some contacts we could use.
Throughout this process, a crucial element was the product vision document, which is a repository for all things related to the project. All of the team member roles are there, along with all the research we gather, libraries used, Trello board, competitive analysis, the design file, and the design system. This document's also passed down to the next group of people who take over the project.
Even though the project is designated as greenfield, which is internal speak for starting from scratch, C4ADS already had a website where they were providing sanctions information. One advantage of this was that it eliminated the use of dummy text since I could go the site grab some real content, and design accordingly. Having an existing website led to making better layout choices. I could look for cases where a sanction had a lot of information vs. not-so-much and seeing how it affected the behavior.
Before I started designing, I went through the existing Sanction Explorer site to see if there were any issues with the information architecture (I.A.), usability issues, or UX debt and fix it according to best practices to have a better starting point. The site's navigation is limited to four or five screens, and there aren't any menus to sort through. So not much to do there. The main usability issue that I found was once the results for a search had been served, the labels for filtering the results were confusing or not clear in terms of the effect it would have on the results. Additionally, once a filter had is applied, the content doesn't update until the user hits the search button. The search is rerun with the new parameters.
Building off the bones of the existing site since it provided a good way to browse sanctions I decided keep what worked and redesigned what didn’t. First step was to sketched out the changes to be made, it’s easier for me to to design in a loose way where I can do a brain dump — like sketching.
Building off the existing site's bones since it provided a good way to browse sanctions, I decided to keep what worked and redesigned what didn't. The first step was to sketch out the new changes; it's easier for me to design in a loose way to do a brain dump — like sketching.

In the first sprint, I focused on the home/search screen and the results page. I also sketched out a version of the homepage with a secondary button to perform a text-based search or a visual one. This idea was scratched later on. Here the main change was to add a map to the background, hoping that it would turn into the map we would use to show the interactive sanction feature in the future.

What I wanted to accomplish here was to have the map background turn into the interactive map, from speaking with the developers it seemed like the best way to this would've been with a transition. That way, the user would've gotten a seamless experience. It also would've been less taxing on the site than having an interactive map loading when entering the site. This animation and interaction would've been a memory chug that would've increased load times and bounce rates.

For the first two weeks, I worked in wireframe-mode on the first screens during these two sprints. Once I got the brand guidelines from the stakeholder and worked on adapting the colors for the interface, I started to kick up the designs' fidelity.

Here you can see the "all" button as if it was clicked and showing the sanctions filtering options according to regions. This option allows users to add some pre-filtering to their search.
Once you run a search, you get into the results page. Here the results are displayed in a table manner with the sanction, type, status, and program (who the sanction applies to) in a row.

.png)
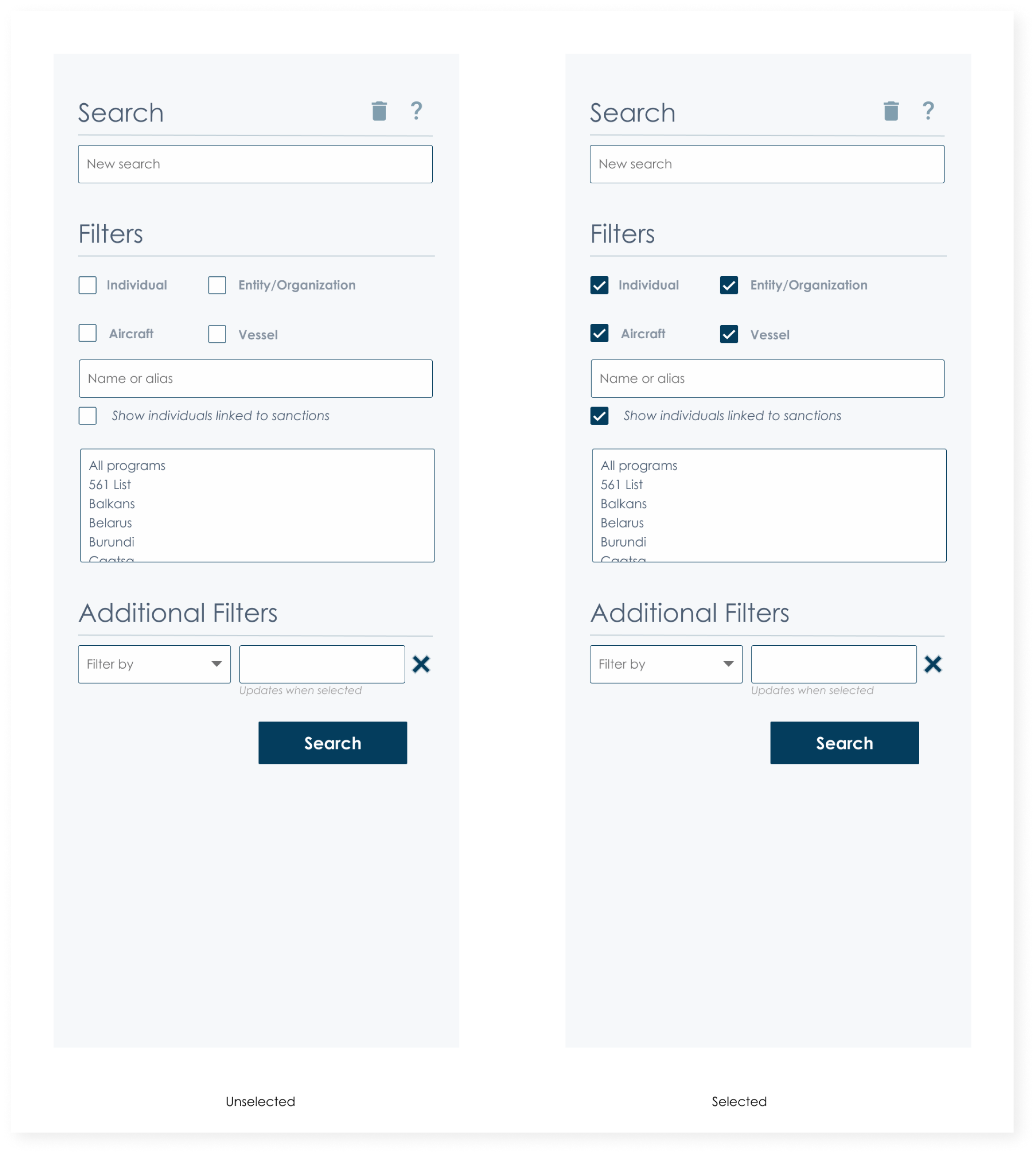
Not much changed here other than the filter column on the left, which allows users to search based on individuals, vessels, aircraft, or entities. Users can filter by programs, and the main is that I changed was the additional filters. It didn't set up any expectations or gave any explanation of what happens after a filter is applied.
.png)

After testing various options for the sidebar, this one was the one that performed the best. The sharp contrast between the dark blue and light gray makes the elements easy to pick out.

Hopefully, you read that header in an infomercial voice. In the original site to see the sanction information, the user had to click on the sanction, and a dropdown then shows the data. One thing I noticed is that not all sanctions contain the same amount of information. The disparity can significantly affect the browsing experience. A data-heavy sanction increased the amount of scrolling considerably before reaching the next, in one particular case. This lead to a search for different ways to display this information in more economical ways. Thankfully, I came across a Medium article that provided different approaches and best cases for different scenarios and types of data. It even offered a way to display the information with graphs 🤩.
%20(David).png)
The first version I tried the overlay would slide over from the right side of the screen. It was replaced by this one👇 when user testing revealed that users found it confusing to have the results visible in the background — even with the light overlay.
-1.png)
I tried this version for sanctions with less info that didn't require the same amount of space. But it broke the consistency and could've been confusing to users — better to have space and not need it than to need it and not have it.
One of the last things we added was this thing called historical data. As the name suggests, it's the historical data related to the sanction. Some information that might go here is things like a changed in a name or if an individual as other aliases he might be known for or use.

Another important thing is that the data _might_ not be accurate, and in that case, it's marked with a red flag letting the user know that they have to verify it themselves. If the data is accurate, then a green flag appears here.

For this sprint, the main focus was the timeline, which would work with the map display to visualize sanctions over time geographically. Or at least that was our intention as a team. In the sketches below is the initial layout; on the second sketch, I was thinking about the behavior of all the elements on the page since, in this view, users would be able to access sanctions.
.png)
Another element introduced in this sprint was the pie chart to visualize sanctions data. Sanctions are not only imposed on a country; they can be against an individual, an entity or business, an aircraft, or a vessel. When one of these "categories" gets sanctioned, the sanction also falls under the country. In other words, the sanction falls under the country as a way to classify the sanction. A sanction levied against a vessel or aircraft still affects the country since it’s kept, or limited, from participating in commerce activities.
Back to the pie chart— the intention here was to display the imposed sanctions on those categories. If you came to the site and navigated to the analytics section without performing a search, the pie chart would show the total sum of sanctioned individuals, entities, aircraft, and vessels. As the user starts funneling their search, the pie would then update to reflect those numbers.
.png)

These were the two designs moving forward. At the time, we were thinking of breaking down the sanction classification in a historical way — one, by grouping the active, inactive, and linked sanctions into its respective group. The second is to give the users the ability to see it day-by-day if they wished.
-1.png)

These were the two designs moving forward. At the time, we were thinking of breaking down the sanction classification in a historical way — one, by grouping the active, inactive, and linked sanctions into its respective group. The second is to give the users the ability to see it day-by-day if they wished.


After the design was in a pretty good spot, I created a couple of tests based on information architecture and layouts and others in aesthetics.
When it came to the original version of the sanction dropdown display vs. the side overlay, 75% preferred the latter. With one user saying "is cleaner and easier to read," and another one said …
It's less of an information overload, and the information is displayed as needed.
Precisely what I was going for.
Another test was for the layout of the timeline. The first version had the timeline at the top. Then the pie chart and sanctions at the bottom. The second version was similar, except for having a column on the right side with the sanctions information.
57% chose the one with the sanctions information on the right side; this one was closer in terms percentages the comments shone a light on some aspects that I hadn't thought of like this one.
It wasn't obvious the information was below the screen.
Another user said less eloquently — "I hate having to scroll." Not exactly what I was going for, but I'll take it.
Press releases are the information the government puts out when they issue a sanction. Information such as names, dates, and geographical location of the sanctioned entity. Here's an example of some of the information in a press release.
The following individuals have been added to OFAC’s SDN List:**
> _ASGARI, Mansur, Iran; DOB 03 Jun 1958; POB Tehran, Iran; nationality Iran; Additional Sanctions Information - Subject to Secondary Sanctions; Gender Male; Passport A4249926 (Iran) (individual) [NPWMD] [IFSR] (Linked To: THE ORGANIZATION OF DEFENSIVE INNOVATION AND RESEARCH).
My recommendation to the stakeholder was to bring the press releases into the site. While going through the website, I noticed that users had to leave the Sanctions Explorer site and get redirected to the OFAC site.
Once a user runs a search, the results are displayed the same way as the sanctions — in a list. When they find the desired result and click on it — just like the sanction-view panel behavior — I decided to re-use that same pattern here.
.png)
The PR panel is dismissed the same way — by clicking on the X.

When I tested it with users, I had them run through the currently implemented way and then with my approach. The user-preferred the new method saying that they found it a bit jarring or unexpected to be redirected. Some didn't care as long as they got the info — which is fine, I guess.
After the design was in a pretty good spot, I created a couple of tests based on information architecture and layouts and others in aesthetics.
Custom lists –
One of the features on the current site is the ability to download the sanctions info. Unfortunately, users don't have a way to customize which sanctions to download. Something I left in the product vision document for the next team is to add the ability to select, via a check mark, the sanctions to export as a report or print.
Interactive map –
The site's main feature, and something I was really excited and looking forward to working out, but we didn't have time. The map would've shown both imposed and lifted sanctions throughout the years. Users would've also had the option to use the same filters to have a more precise visualization of sanctions history.
Honestly? I never want to be the sole designer on a team. Again. Ever.
Sometimes I don't take risks because I worry so much about the products having to perform in the real world, or because they're part of a brand. But that's what user-testing is for — if it doesn't work out, it can be fixed before putting it out into the real world.
It was fun working on a project in an area in which I have no experience. There were some terminology and acronyms to get used to but nothing too crazy. While I feel is not my best work I’m still proud of what I was able to achieve. And it provides a good starting point for the future designer taking over the project.